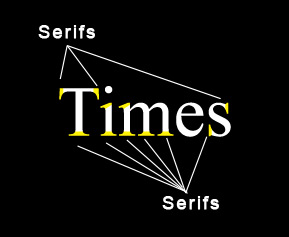
In order to understand what a Sans Serif font is you must first understand with serifs are. Serifs are the lines and curves that are at the ends of, lets say, fonts like Times New Roman, Garamond, and Baskerville. They are mostly found in your more traditional fonts.
See an example below:

So Sans Serif fonts are fonts that are free of these lines and curves.
See an example below:

Sans Serif fonts are nice to use within a website. They are easy on the eyes when reading website text. Google fonts are free to use on the web, making them ideal for use as well. And when you combine the two, the possibilities are endless. Who doesn’t want free easy to read fonts for their website?
Here are 5 of the Best Sans Serif Google Fonts:
1 – Open Sans
Open Sans is a Google font designed by Steve Matteson. This Sans Serif font is a good basic font to use with the right amount of curve and structure.
See an example below:

2 – Lato
Lato is a Google font designed by Łukasz Dziedzic. It is a very clean Sans Serif Google font and comes in a verity of weights, making it easy to use throughout a website.
See an example below:

3 – Raleway
Raleway is a Google font by Multiple Designers. This Sans Serif font Google font has an older feel with spice.
4 – Cabin
Cabin is a Google font by Pablo Impallari. Here is a Sans Serif Google font with a friendly feel, but is well spoken with it’s geometers.
See an example below:

5 – Source Sans Pro
Source San Pro is a Google font by Paul D. Hunt. Source San Pro is a Sans Serif Google font with curves and slight angles that adds an element of professionalism.
See an example below: